데브코스 5주차 정리
발생한 문제, 문법위주
문제
문제1
코드 수정 후, 사용하던 포트를 닫고 새로 열려고 할 때 이미 사용중이라는 에러가 발생함.

원인
해당 포트가 다른 프로세스에서 사용중이기거나 Node.js 프로세스가 비정상적으로 종료된 경우 나타남.
code runner를 사용해서 포트를 연결하고 서버를 열고 닫았는데 닫히기 전에 여는 등 비정상적인 경우에 나타난 듯 하다.
해결방법 - window
1. 다음 명령어로 해당 포트를 사용하고 있는 pid알아내기
netstat -ano=>모든 포트에 대한 정보
netstat -ano | findstr :3000=>포트 3000을 사용하는 정보만 보여줌.

마지막 17116이 pid이다. 이를 이용해서 작업관리자에서 해당 포트를 사용하는 프로세스를 작업끝내기를 하면 된다.
2.1) 터미널에서 해당 프로세스 끝내기

원격 프로세스는 f를 추가해줘야한다고 한다.
taskkill /pid 'pid번호' /f
2.2) 작업관리자에서 해당 프로세스 끝내기

참고 정보
프로그램이란?
- 명령어 리스트를 내용으로 가진 디스크에 저장된 파일(실행 파일이라고 불린다.)과 같은 수동적인 존재이다.
프로세스란?
- 실행중인 프로그램, cpu에서 실행되는 모든 프로그램을 말한다. 다음에 실행할 명령어를 지정하는 프로그램 카운터와 관련 자원의 집합을 가진 능동적인 존재이다.
- 하나의 프로세스는 하나 이상의 스레드를 가진다
스레드란 (thread) ?
- 정의: 스레드는 어떠한 프로그램 내에서, 특히 프로세스 내에서 실행되는 흐름의 단위를 말한다.
- 프로그램은 하나의 작업만 하는 경우는 거의 없다.=> 프로세스 내에서 여러가지 일을 수행하기 위해 필요한 것이 스레드이다.
프로세스 vs 스레드
- 스레드: CPU 입장에서의 최소 작업 단위가 된다. CPU는 작업을 처리할 때 스레드를 최소 단위로 삼고 작업을 한다.
- 프로세스: 반면 운영체제는 이렇게 작은 단위까지 직접 작업하지 않기 때문에 운영체제 관점에서는 프로세스가 최소 작업 단위가 된다.
pid란?
- 각 프로세스마다 고유 번호인 프로세스id, 즉 pid를 가지고 있다.
문제2
body에 json형식으로 보내줘도 빈 json이 넘어왔다.


해결

header에서 json임을 알려주는 application/json을 추가해주니 해결되었다.
map을 json 형식으로 바꾸기
1-2-1. 전체 조회 - map을 json 형식으로 바꾸기 ,{}에 obj.[key]=value
app.get("/youtubers", function (req, res) {
let youtubers = {};
db.forEach(function (value, key) {
youtubers[key] = value;
});
res.json(youtubers);
});req: x
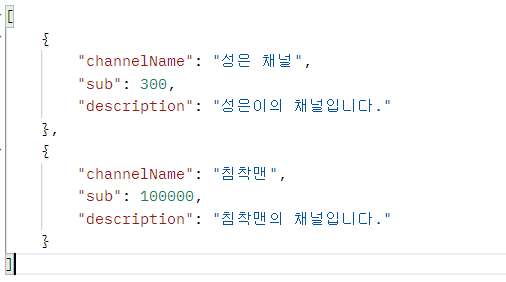
res:

1-2-2. 전체조회 - Map을 json Array형식으로 ,[]에 value만 push
app.get("/youtubers", function (req, res) {
let youtubers = [];
if (db.size !== 0) {
db.forEach(function (value, key) {
youtubers.push(value);
});
res.json(youtubers);
} else {
res.status(404).json({
message: "조회할 채널이 없습니다.",
});
}
});
res:

1-2-3 전체조회 Map을 json Array로 - json([...channels.values()])
.get((req, res) => {
//채널 조회
let { userIndex } = req.body;
let userChannel = [];
if (userIndex) {
//userIndex를 받은 경우 해당 회원
channels.forEach((value) => {
if (value.userIndex == userIndex) {
userChannel.push(value);
}
});
if (channels.size > 0) {
res.status(200).json(userChannel);
} else {
res.status(404).json({ message: "해당 회원의 채널이 없습니다." });
}
} else {
//userIndex를 받지 않은 경우 전체 회원 조회
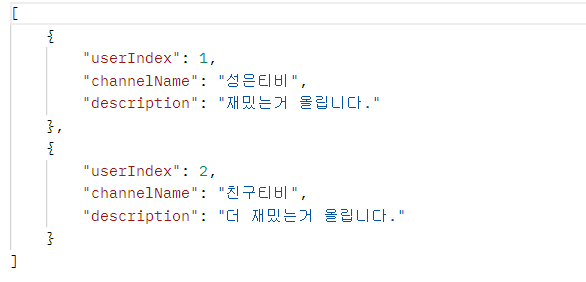
res.status(400).json([...channels.values()]);
}
});
참고: 전체 채널 조회시

forEach와 Map, find
객체 foreach
let map = new Map();
map.set(1, "one");
map.set(2, "two");
map.set(3, "three");
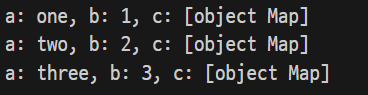
map.forEach(function (a, b, c) {
console.log(`a: ${a}, b: ${b}, c: ${c} `);
});
순서에 따라서 a : 데이터 값, b: index, c: 전체를 가진다.
foreach와 map 비교
const arr = [1, 2, 3, 4, 5];
const arr1 = arr.forEach(function (a, b, c) { //foreach
return a * 2;
});
const arr2 = arr.map(function (a, b, c) { //map
return a * 2;
});
console.log(`forEach: ${arr1}`);
console.log(`map: ${arr2}`);
//forEach: undefined
//map: 2,4,6,8,10
공통점
- 두가지 모두 배열을 한바퀴씩 돌며 함수 내 명령 수행
차이점
- forEach는 리턴한 값을 저장하여 반환해주지 않는다.
- map은 배열에 리턴한 값 매핑하여 배열로 반환해준다.
find와 forEach
find를 사용하면 forEach보다 훨씬 간단한 코드로 배열에서 객체를 찾을 수 있다.
다음의 fruit 배열이 있을 때, 입력받은 id와 같은 id의 객체를 찾는 코드를 배교해보자
const fruits = [
{ id: 1, name: "apple" },
{ id: 2, name: "orange" },
{ id: 3, name: "blueberry" },
{ id: 4, name: "strawberry" },
];- forEach
let fruit;
fruits.forEach(function (value) {
if (value.id == id) {
fruit = value;
}
});끝까지 돌기 때문에 마지막 일치 항목이 저장됨.
- find
let fruit = fruits.find((f) => f.id == id);없으면 undefined 반환, 첫번째 일치 항목 반환
forEach vs find
같은 id인 객체가 있는 경우 다른 객체가 들어갈 수 있음.
- filter
let arr = [1, 2, 3, 4, 5];
const filter = arr.filter((element) => element < 3);
console.log(filter);