자바스크립트
[javascript] 정규표현식, 따옴표와 함께 - 숫자, 옹알이 (프로그래머스)
슈크림 붕어빵
2023. 10. 23. 22:32
Replace
정규표현식을 이용하지 않고 다음과 같이 replace만 사용하면 첫번째 hello만 hi로 바뀌게 된다.
str = str.replace("hello", "hi");정규화 이용
모든 "hello"를 "hi"로 바꾸기 위해서는 다음과 같은 정규화를 이용한다.
str = str.replace(/hello/g/i, "hi");이와 같이 앞 파라미터에는 ""를 사용하지 않고 //로 구분한다.
g는 global으로 모든 원소에 대해 바꾼다는 것을 의미한다.
i는 대소문자를 구분하지 않는다는 것을 의미한다.
따옴표가 있을 때 정규화하기
function solution(s) {
var str = s;
var number =["zero","one","two","three","four","five","six","seven","eight","nine"];
for (var i =0;i<10;i++){
str = str.replace(new RegExp(number[i], 'g'), i);
}
return parseInt(str);
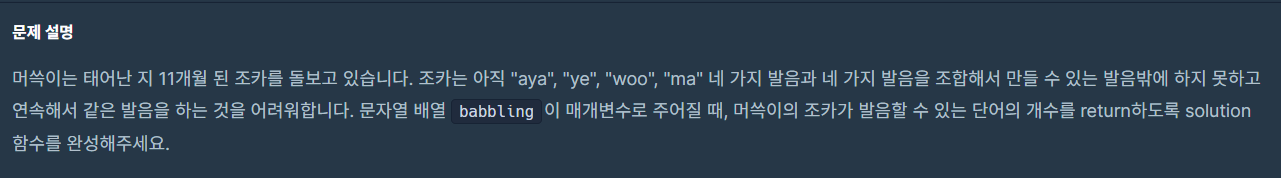
}옹알이

function solution(babbling) {
var answer = 0;
var words =["aya","ye","woo","ma"];
console.log((babbling[0]));
for (var i =0; i<babbling.length;i++){
var tmp=0;
for (var j=0;j<4;j++){
babbling[i]=babbling[i].replace(new RegExp(words[j], 'g'), j);
}
console.log("정규화 결과: "+(babbling[i]));
for (var j = 0;j<babbling[i].length;j++){
if ("0"<=babbling[i][j]&&babbling[i][j]<="4"){
if (babbling[i][j]==babbling[i][j-1]){ //반복된 경우 break
break;
}
}
else{
break; //1-4로 정규화되지 않은 경우 break
}
if(j==babbling[i].length-1) { //break되지 않고 마지막까지 통과한 경우
answer++;
}
}
}
return answer;
}